Environment Art, Outsource Management
-
From 2015-2017 I was Lead Environment Artist at Outact, working on the game Wartide.
Wartide was a mobile F2P 3D hero battle game running on Android and iOS, and built in Unity.
I did environment art, lighting, palettes, shaders, outsource management, and polish.
Battlegrounds
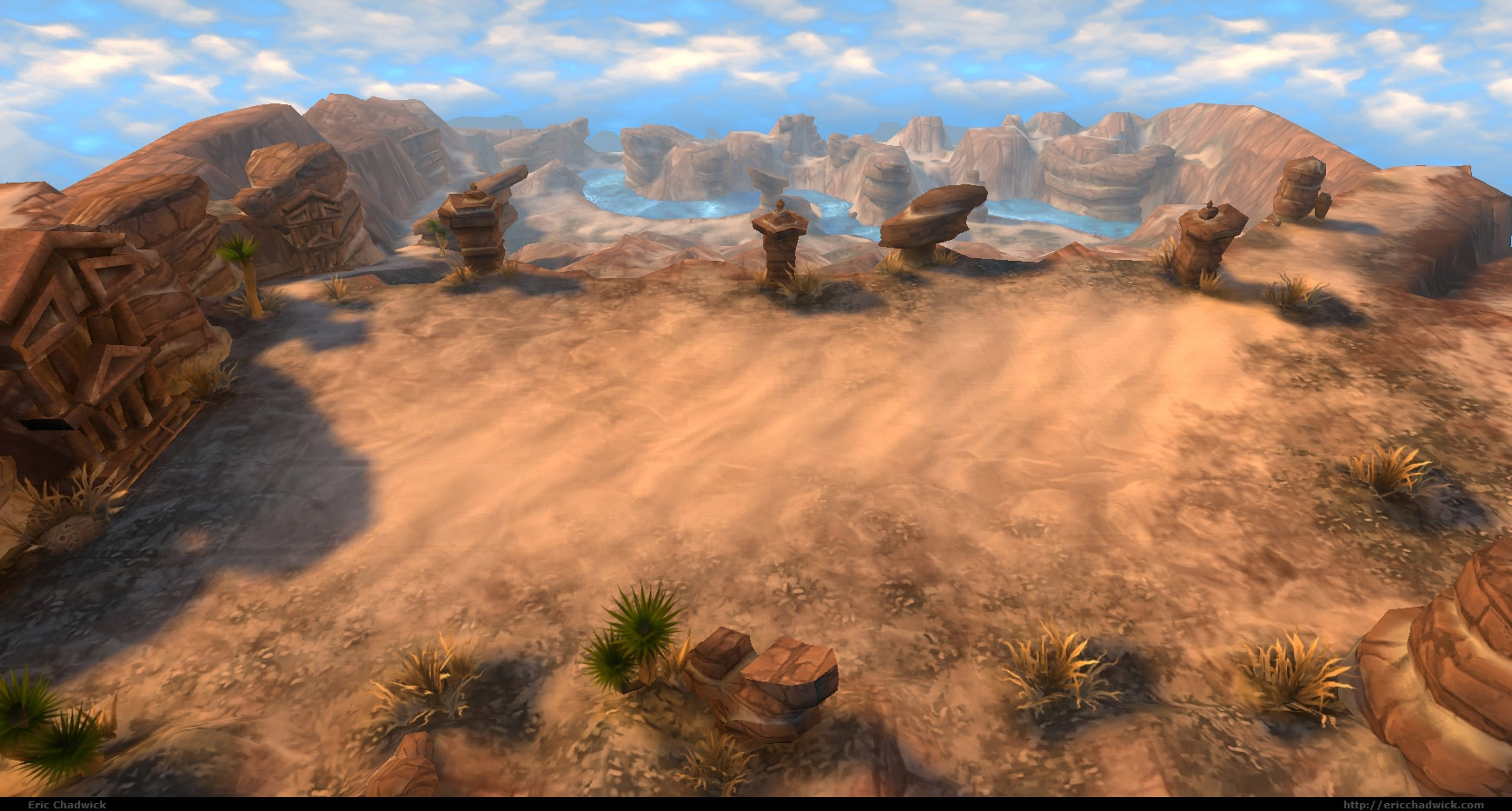
I created these battle scenes in 3ds Max, Photoshop, and Unity. Some of the props I directed outsourcers to build. I created a custom shader system for maximum reuse and greater variety, switching palettes from scene to scene.
Each scene had multiple palettes for variety. The only things changing here were numbers in the materials, minimizing memory thrashing, while also reducing the initial game download time.

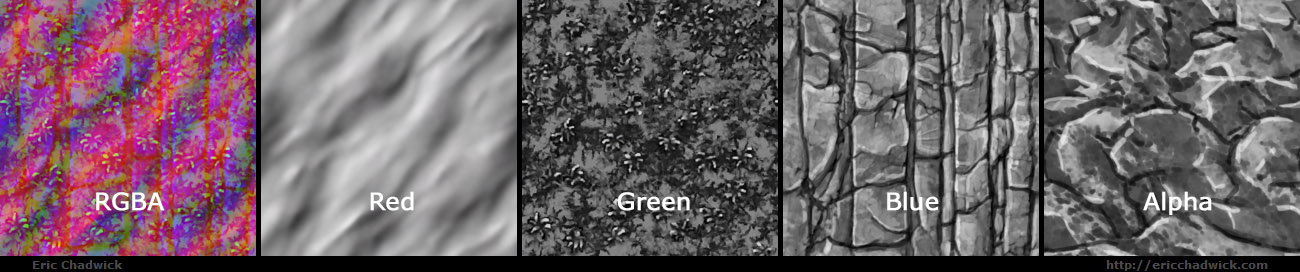
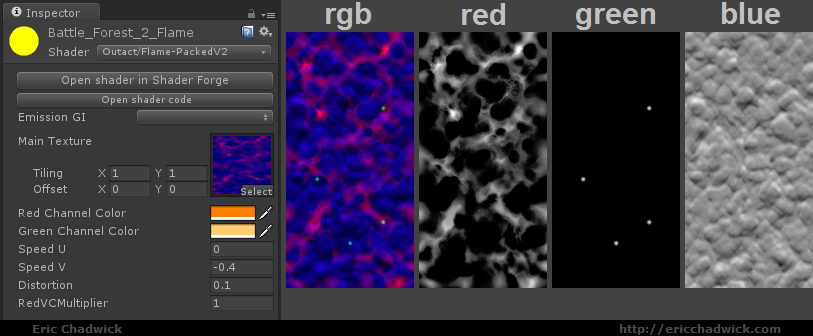
Most of the environment textures were grayscale; they were colorized in the shader. This let me pack four textures into one image, and use palettes for wide variety.





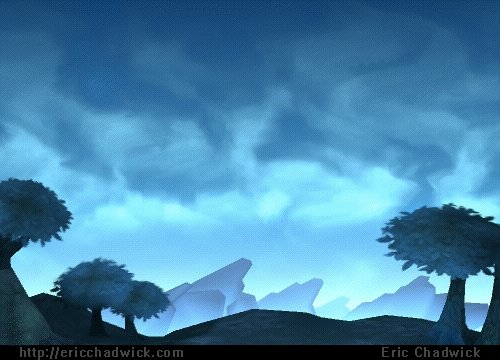
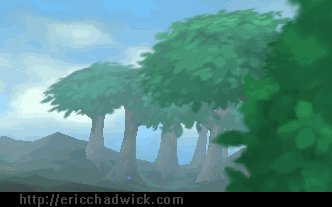
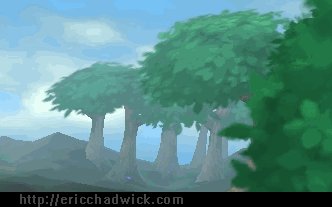
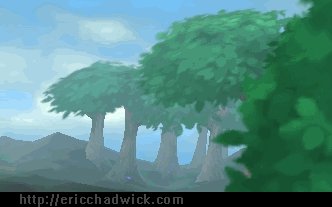
I created several animated shaders for the game. This was for wind in the trees, using both vertex distortion and uv distortion.

A shader for water, with vertex color to blend three layers, and uv distortion.

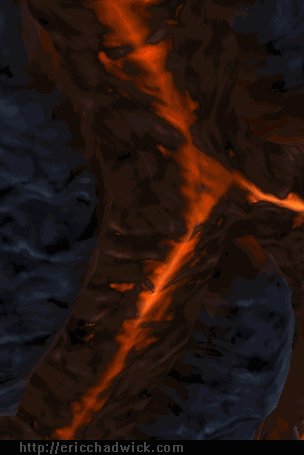
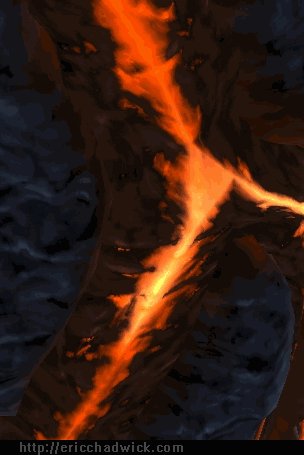
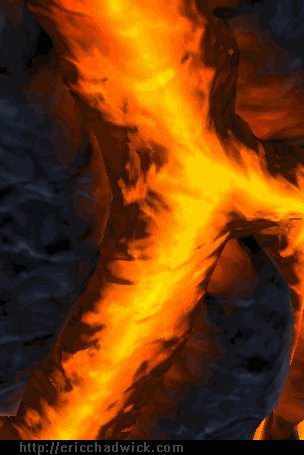
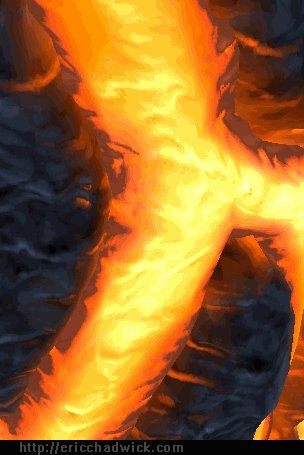
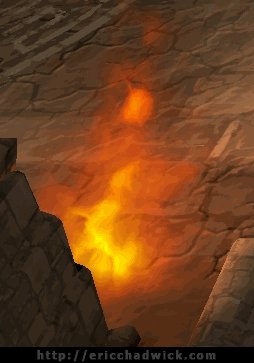
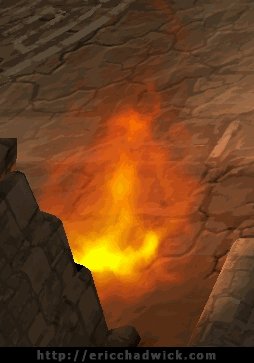
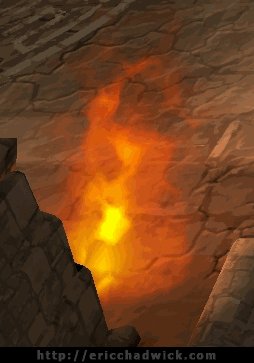
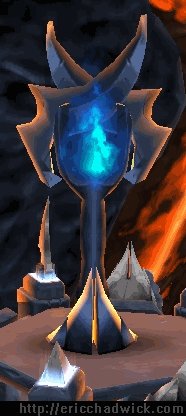
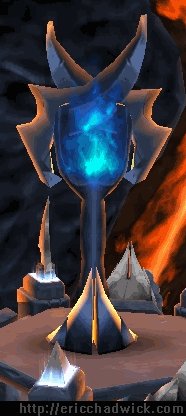
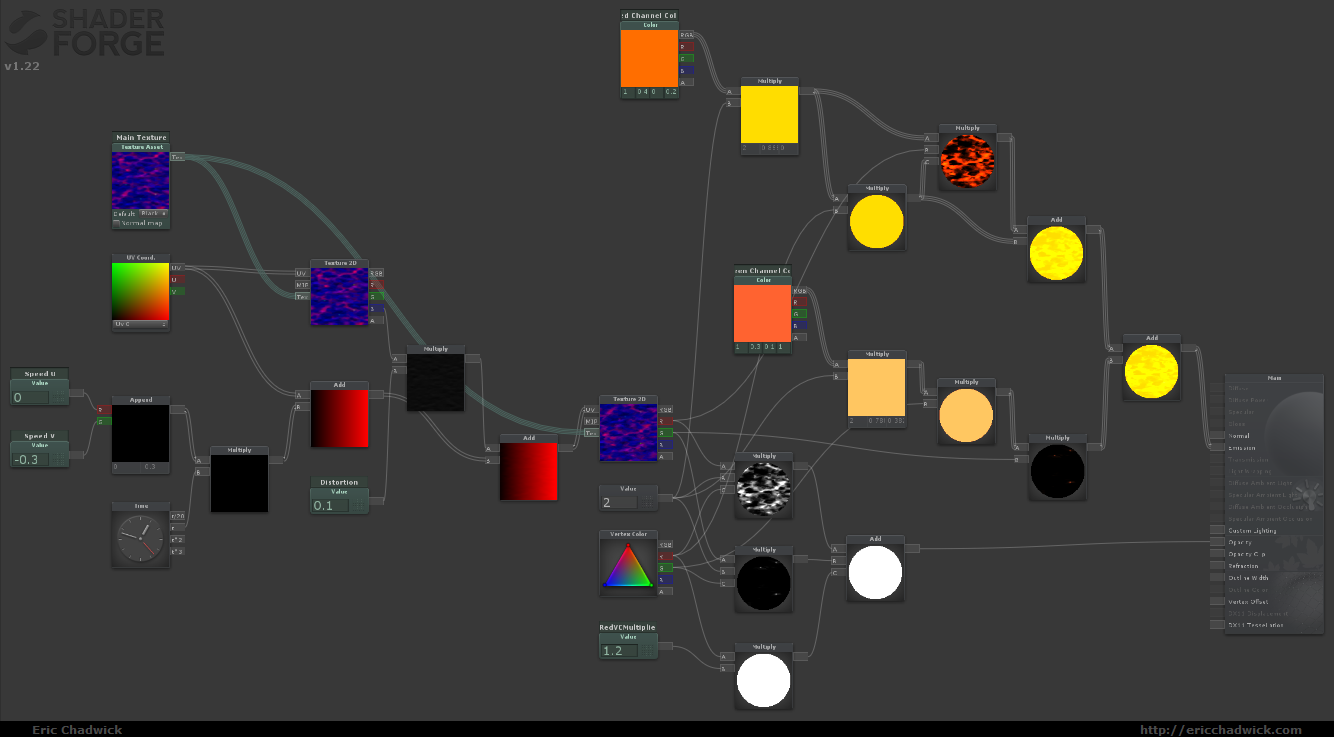
A shader for torch flames. A single file packs three textures into one. UV distortion and scrolling created the illusion of roiling plasma.




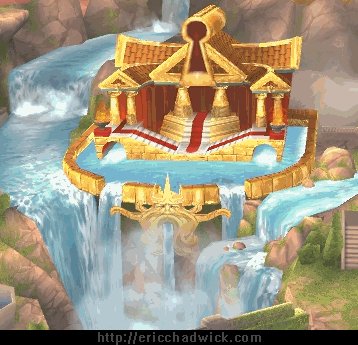
City hub
I modeled and textured this 3d menu scene of the city hub, where the player upgraded their heroes, purchases upgrades, etc. I created custom animated shaders for the waterfalls, mists, torches, flags, tent fabric, gleaming metal, and sky.



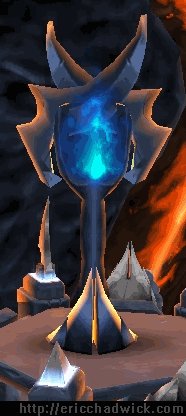
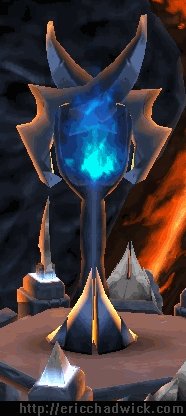
Endless battle descent
I created this 3d menu scene, where the player chose battles that would increase in difficulty, in an endless downwards spiral. I created everything except the floating platforms, by outsourcers I directed.
Reused my water shader to make lava. We swapped palettes each time the player returned, which helped increase drama as they descended further.