Tree Shading Examples
In 2010 I created these examples to demonstrate how artists can use bent vertex normals for better foliage shading.
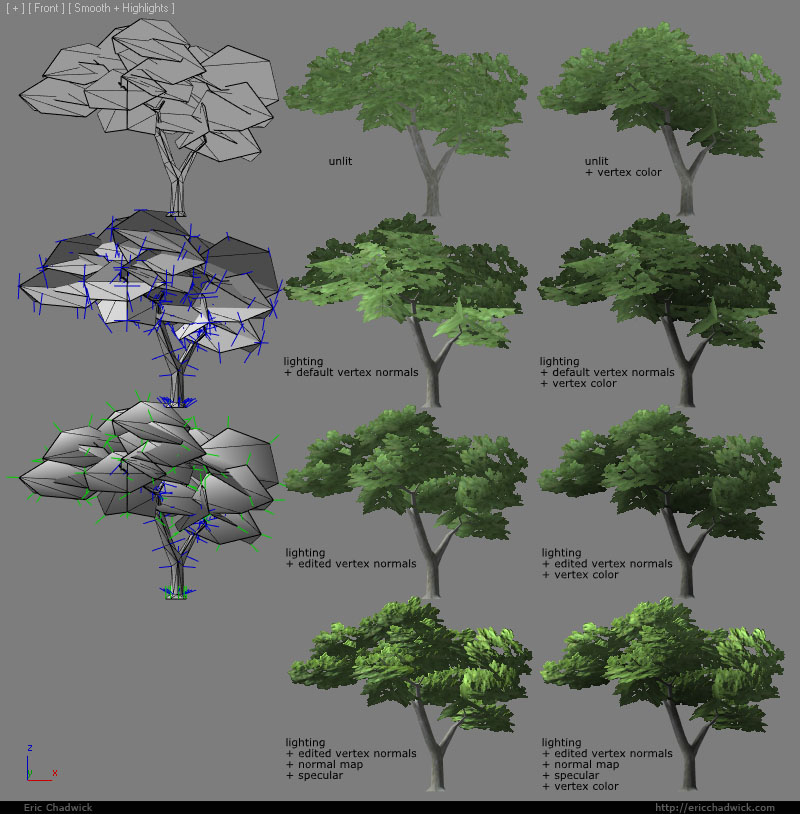
This is a screenshot from the viewport in 3ds Max 2010, similar to the results you get in a game engine.

Foliage in a game is often created by using clumps of flat meshes with alpha-tested leaf textures, for better framerate and memory. However the flat geometry can cause harsh shading.
For an easy low-cost fix, the vertex normals can be bent (the green lines), which changes the way the planar geometry will be lit in-game. Also vertex color can add a low-cost ambient occlusion-like effect.

Here's a test with different ways the normals can be bent. On some of the trees I used the MAXScript SlideNormalThief, which I explain how to use here on the Polycount wiki. Bent normals make a huge difference!
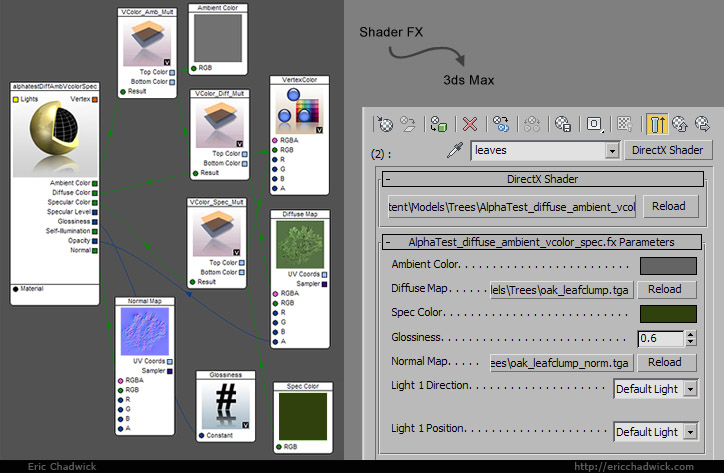
To get an accurate preview in the 3ds Max viewport I created custom FX shaders with the node-based Shader FX. Here's the shader I used for the trees at the bottom of the image at the top of this page.

For an even cooler effect (at a higher fillrate cost) I used a more complex shader setup to create a sub-surface scattering-like effect for a real-time tree rendering demo. You can click here to see the effect.
